如何制作ppt大纲_ppt大纲快速制作教程
2023-06-11 03:11:46|作者:ppt教程
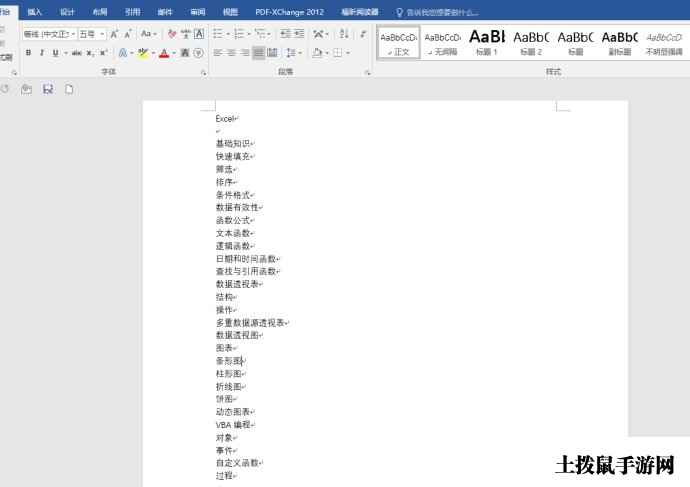
 我们都知道做PPT之前,需要做一些准备,比如对你要讲的内容进行一个梳理,将要点列个大纲之类的什么的,然后往PPT上套。很简单的一个过程你是如何做的呢?有的人说,这还不简单,粘贴复制啊,三岁小孩都会的,有什么好说头。 是滴,单纯的粘贴复制没什么好说的,我们今天不讲这个,跟大家分享个稍微点的技巧——用word快速搭建PPT框架。 我们假设做一个关于Excel培训的PPT,以此为例来说明。 首先,搜集内容 很多人往往在第一步就犯难了,不知道从哪里着手。其实有个简单的方法,就是你拿张白纸,将你所有能想到的像记流水账一样都写下来,可以先不管顺序。完了整理一下,剔除不要的,觉得不够的再用发散思维补充一下。 将能想到的所有与excel相关的在word里面罗列出来:
我们都知道做PPT之前,需要做一些准备,比如对你要讲的内容进行一个梳理,将要点列个大纲之类的什么的,然后往PPT上套。很简单的一个过程你是如何做的呢?有的人说,这还不简单,粘贴复制啊,三岁小孩都会的,有什么好说头。 是滴,单纯的粘贴复制没什么好说的,我们今天不讲这个,跟大家分享个稍微点的技巧——用word快速搭建PPT框架。 我们假设做一个关于Excel培训的PPT,以此为例来说明。 首先,搜集内容 很多人往往在第一步就犯难了,不知道从哪里着手。其实有个简单的方法,就是你拿张白纸,将你所有能想到的像记流水账一样都写下来,可以先不管顺序。完了整理一下,剔除不要的,觉得不够的再用发散思维补充一下。 将能想到的所有与excel相关的在word里面罗列出来:
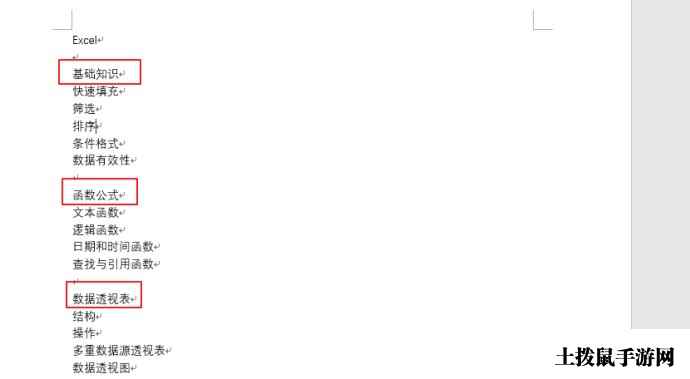
其次,梳理逻辑 按照你要讲的先后顺序,以及内容之间的逻辑顺序将内容进行层次性的划分,编组。
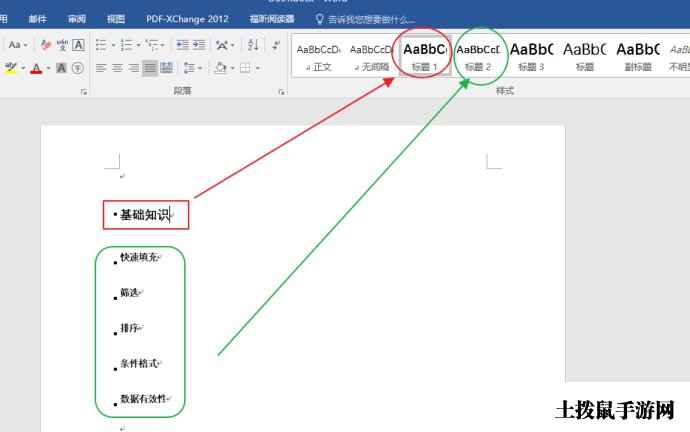
 第三,分级 比如我们常见的两段式,也就是主、次结构——大块的知识点再过后是小块的知识点进行分段组合。要实现批量生成PPT大纲,这里就有很关键的一步。 我们都知道做论文排版有个【生成目录】的过程,我们要抽取各级标题作为大纲列表做成目录清单,这里的道理一样,要用到【样式】这个知识点。 我们将主要内容设置为标题一,次要内容设置为标题二
第三,分级 比如我们常见的两段式,也就是主、次结构——大块的知识点再过后是小块的知识点进行分段组合。要实现批量生成PPT大纲,这里就有很关键的一步。 我们都知道做论文排版有个【生成目录】的过程,我们要抽取各级标题作为大纲列表做成目录清单,这里的道理一样,要用到【样式】这个知识点。 我们将主要内容设置为标题一,次要内容设置为标题二  第四步,另存为 将设置好标题行分级的word文档另存为.rtf格式。
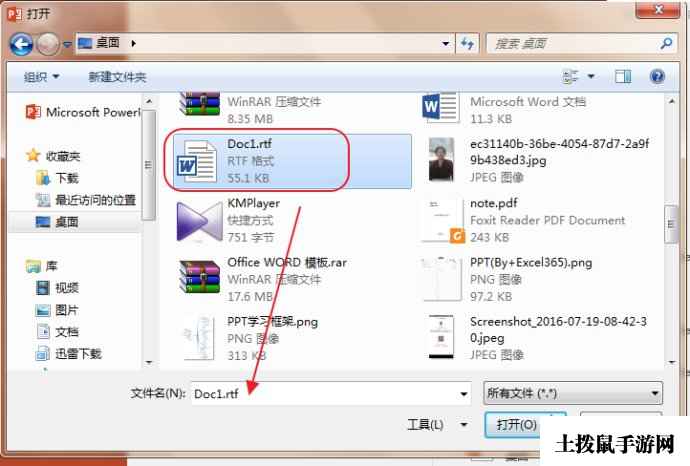
第四步,另存为 将设置好标题行分级的word文档另存为.rtf格式。  %20%20%20%20也许很多人曾经见到过这个格式,但不知道这是什么鬼?%20%20%20%20科普一下:%20%20%20%20也称富文本格式(Rich%20Text%20Format,%20一般简称为RTF)是由微软公司开发的跨平台文档格式。大多数的文字处理软件都能读取和保存RTF文档。%20%20%20%20首先它是一般来写字板的默认文档之一,但除了它以外,Word、WPS%20Office、Excel等都可以打开RTF格式的文件。它的打开速度快,rtf是一种非常流行的文件结构,而且无损害的的一种格式。很多文字编辑器都支持它,vb等开发工具甚至还提供了richtxtbox的控件。%20%20%20%20来源:百度百科%20%20%20%20第五,导入%20%20%20%20打开PPT,导入.rtf文件,这里导入只需要在PPT打开rtf文件即可%20%20%20%20 看不见的设置一下文件类型即可,因为默认的是打开PPT文件的,选择所有文件就能看到刚才保存的rtf格式文件了
%20%20%20%20也许很多人曾经见到过这个格式,但不知道这是什么鬼?%20%20%20%20科普一下:%20%20%20%20也称富文本格式(Rich%20Text%20Format,%20一般简称为RTF)是由微软公司开发的跨平台文档格式。大多数的文字处理软件都能读取和保存RTF文档。%20%20%20%20首先它是一般来写字板的默认文档之一,但除了它以外,Word、WPS%20Office、Excel等都可以打开RTF格式的文件。它的打开速度快,rtf是一种非常流行的文件结构,而且无损害的的一种格式。很多文字编辑器都支持它,vb等开发工具甚至还提供了richtxtbox的控件。%20%20%20%20来源:百度百科%20%20%20%20第五,导入%20%20%20%20打开PPT,导入.rtf文件,这里导入只需要在PPT打开rtf文件即可%20%20%20%20 看不见的设置一下文件类型即可,因为默认的是打开PPT文件的,选择所有文件就能看到刚才保存的rtf格式文件了  见证奇迹的时候到了,点确定后就能看到成为一页页的纲要,是不是很神奇? 一键导入,都按照规矩分好页了,省去了新建页面复制粘贴的动作。
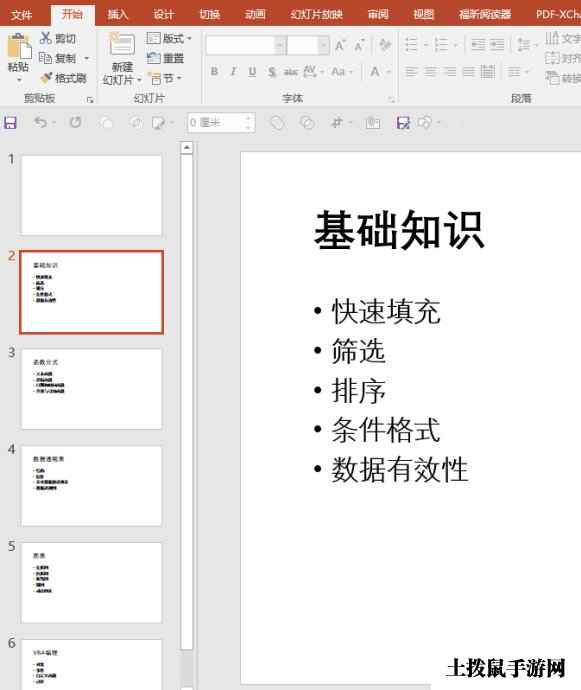
见证奇迹的时候到了,点确定后就能看到成为一页页的纲要,是不是很神奇? 一键导入,都按照规矩分好页了,省去了新建页面复制粘贴的动作。
第六步,美化 这个也没啥好说的,但是如果我们在前面批量导入了,后面却要手动一张张的修改字体颜色什么的话,无疑显得非常的low! 有没有批量快速的方式?答案是肯定的。 我们打开幻灯片母版,会发现刚才导入的那些都是跟着【标题和文本】这个版式混的,也就是说如果我们批量修改模板的这个版式,PPT页面就都会跟着变化了,是不是这样呢?
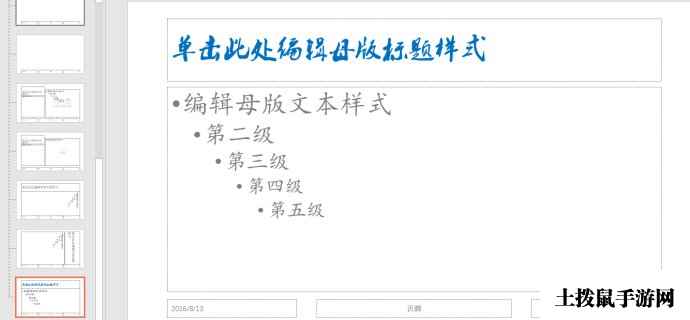
 我们在视图里面进行模板标题和文本版式的格式修改,假设我们终想要的效果是下面这个样子的:
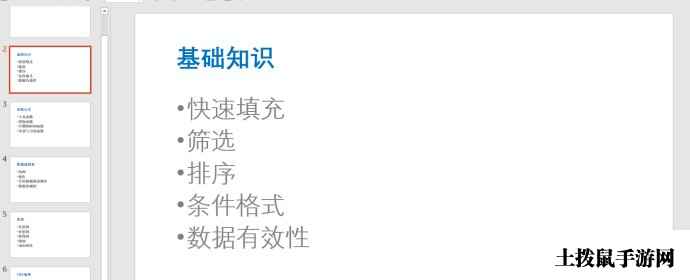
我们在视图里面进行模板标题和文本版式的格式修改,假设我们终想要的效果是下面这个样子的:  我们会发现正文里面已经相应的改变了,但好像跟我们设置的不一样,这是什么鬼?小编吹牛被打脸了吧?啪啪啪,别急
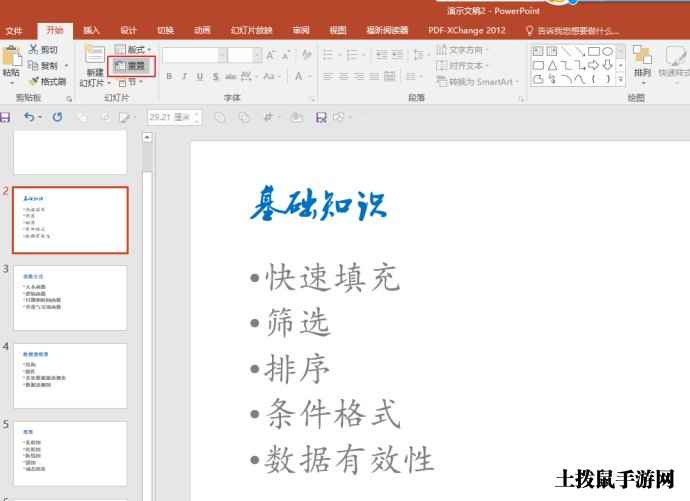
我们会发现正文里面已经相应的改变了,但好像跟我们设置的不一样,这是什么鬼?小编吹牛被打脸了吧?啪啪啪,别急  原来我们在做了更改之后呢,PPT并不会马上做出响应,你得给他个命令,让他知道哪些需要变更,即你要“刷新”(PPT里面不存在这么个概念,但意思差不多)一下。这里点一下【重置】,你就会发现字体什么的都变过来,很nice吧?
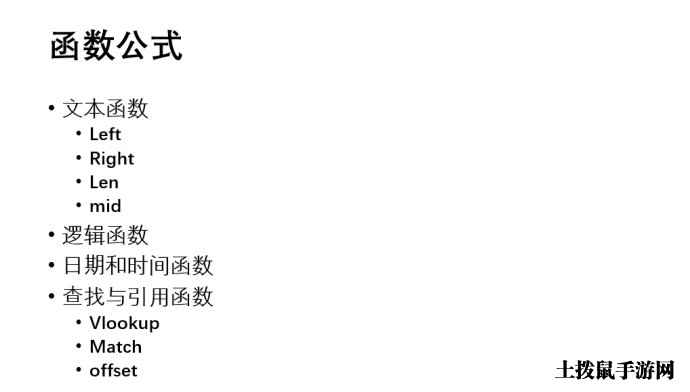
原来我们在做了更改之后呢,PPT并不会马上做出响应,你得给他个命令,让他知道哪些需要变更,即你要“刷新”(PPT里面不存在这么个概念,但意思差不多)一下。这里点一下【重置】,你就会发现字体什么的都变过来,很nice吧?  Question: 如果我们当时在word里面设置了三级标题,导入后会是什么样子呢?喏,你看
Question: 如果我们当时在word里面设置了三级标题,导入后会是什么样子呢?喏,你看
如果是更多级呢? 这里就留给广大兴趣爱好者自己去尝试实践了,never try,never know。 .diggit { display: block; width: 160px; margin: 20px auto; background: #ff5501; color: #fff; box-shadow: 1px 2px 6px 0px rgba(0,0,0,.2); border-radius: 3px; line-height: 40px; text-align: center; } .diggit a { color: #fff }








