怎么把ppt转成word文件
2023-06-11 03:13:40|作者:ppt教程
 当你在看一个故事或者文章的时候,很多人喜欢把ppt转换成word,下面详细说一下怎么在线转换ppt到word,我讲的都是比较简单的方法。 首先是在电脑上新建一个ppt,我这里把ppt命名为223。
当你在看一个故事或者文章的时候,很多人喜欢把ppt转换成word,下面详细说一下怎么在线转换ppt到word,我讲的都是比较简单的方法。 首先是在电脑上新建一个ppt,我这里把ppt命名为223。 我这里输入了三页文字的。
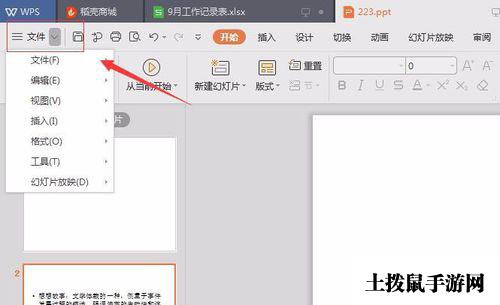
我这里输入了三页文字的。  然后选择“文件”菜单下的倒三角形,出现如下图所示的画面。
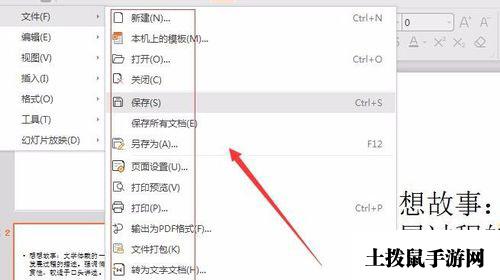
然后选择“文件”菜单下的倒三角形,出现如下图所示的画面。  单击“文件”菜单下的“文件”,如图所示。
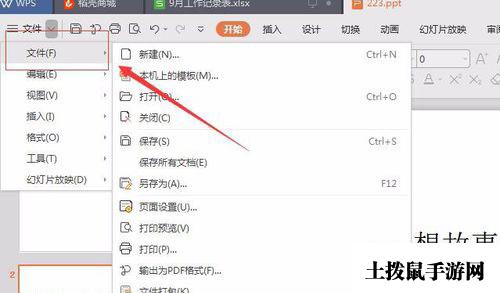
单击“文件”菜单下的“文件”,如图所示。  出现了很多选项。如新建、打开、关闭、保存等。
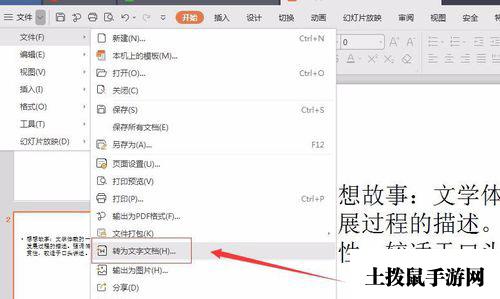
出现了很多选项。如新建、打开、关闭、保存等。  然后向下看,你会看到有一个选项叫“转换为文字文档”。
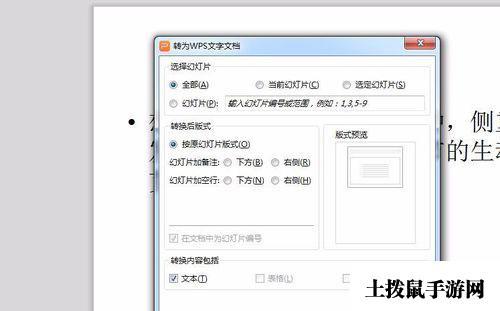
然后向下看,你会看到有一个选项叫“转换为文字文档”。  点击“转换为文字文档”出现了“转换为文字文档”对话框,如图所示。
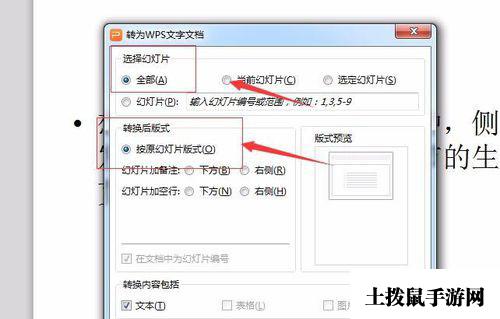
点击“转换为文字文档”出现了“转换为文字文档”对话框,如图所示。  在“选择幻灯片”下选择“全部”单选项。在“转换后的版式”选择"按原幻灯片版式",再点”确定“按钮。
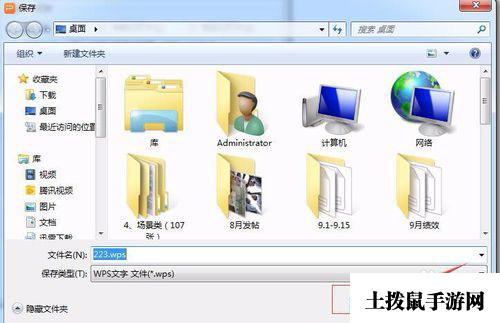
在“选择幻灯片”下选择“全部”单选项。在“转换后的版式”选择"按原幻灯片版式",再点”确定“按钮。  会出现保存对话框,你选择自己要保存的位置,点击”保存“即可。
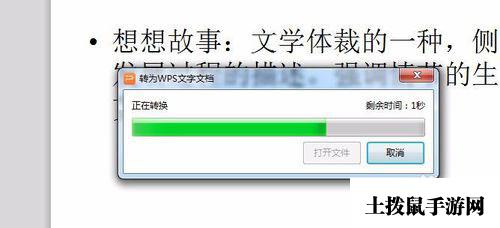
会出现保存对话框,你选择自己要保存的位置,点击”保存“即可。  就会出现”开始转换“的对话框,然后等两分钟就会出现”转换完成“
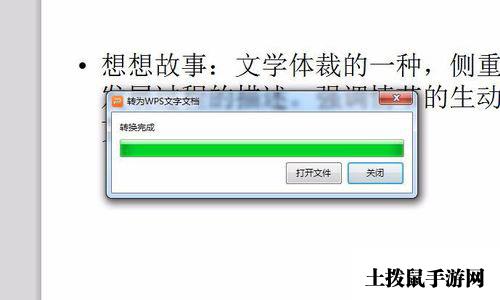
就会出现”开始转换“的对话框,然后等两分钟就会出现”转换完成“ 
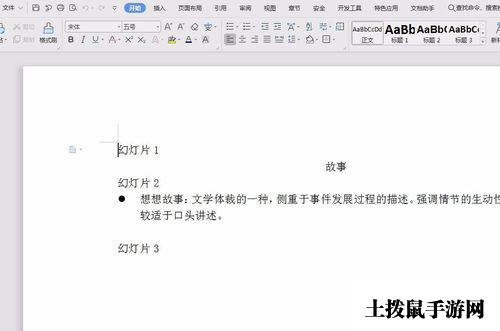
 然后可以点打开文件,就可以看到他出现在word中,在线转换ppt到word就完成了。
然后可以点打开文件,就可以看到他出现在word中,在线转换ppt到word就完成了。  1、打开ppt,点击文件菜单下文件下面的“转换为文字文档“。 2、在对话框中选择”全部“和“转换后的版式”。 3、点击“确定”,然后选择保存位置。 4、转换完成,打开文件即可。 注意事项: 在点开始转换后就不要动鼠标,等转换成功了后再动。 我这里是等的两分钟就转换好了,如果你的文档长肯定时间就会更长一些。
.diggit { display: block; width: 160px; margin: 20px auto; background: #ff5501; color: #fff; box-shadow: 1px 2px 6px 0px rgba(0,0,0,.2); border-radius: 3px; line-height: 40px; text-align: center; }
.diggit a { color: #fff }
1、打开ppt,点击文件菜单下文件下面的“转换为文字文档“。 2、在对话框中选择”全部“和“转换后的版式”。 3、点击“确定”,然后选择保存位置。 4、转换完成,打开文件即可。 注意事项: 在点开始转换后就不要动鼠标,等转换成功了后再动。 我这里是等的两分钟就转换好了,如果你的文档长肯定时间就会更长一些。
.diggit { display: block; width: 160px; margin: 20px auto; background: #ff5501; color: #fff; box-shadow: 1px 2px 6px 0px rgba(0,0,0,.2); border-radius: 3px; line-height: 40px; text-align: center; }
.diggit a { color: #fff }








