Photoshop制作精细的格子纹理小图标
2023-06-11 03:34:01|作者:PS教程

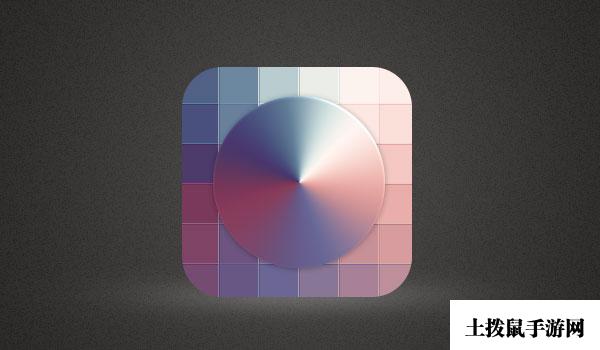
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 最终效果
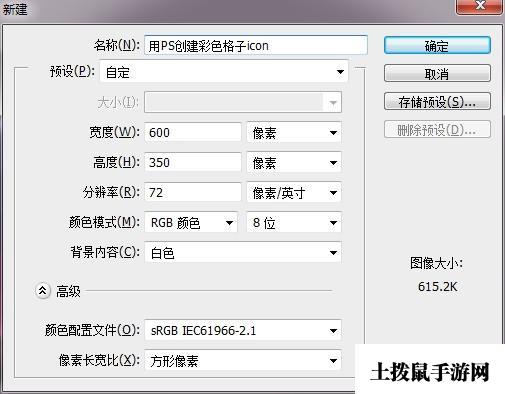
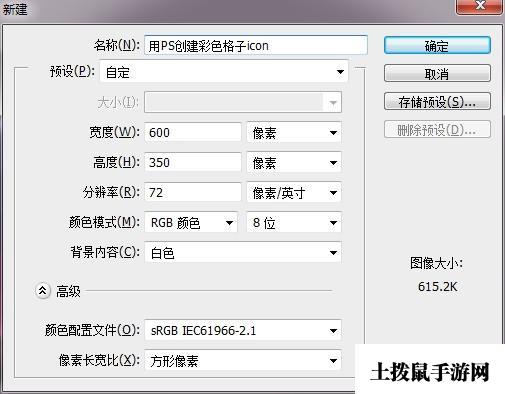
 1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。
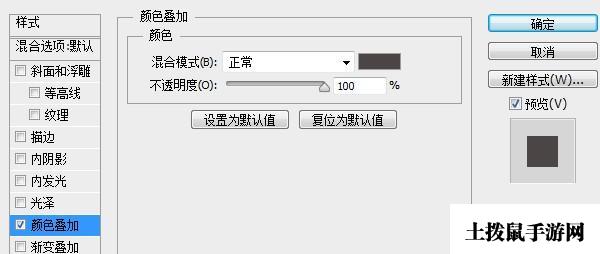
1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。  2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。
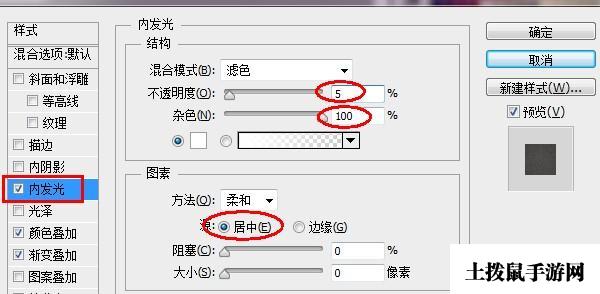
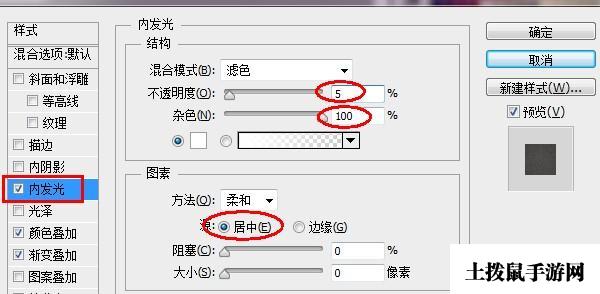
2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。 



效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 最终效果
 1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。
1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。  2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。
2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。 



效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 3、新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。
 4、Ctrl+T将其拉宽压扁,如下图所示。
4、Ctrl+T将其拉宽压扁,如下图所示。  5、将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。
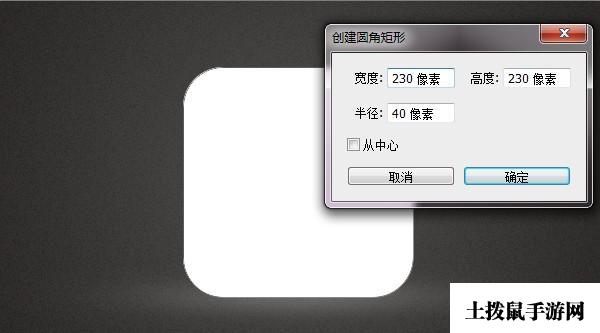
5、将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。  6、接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下。
6、接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下。  7、在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。
7、在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。 
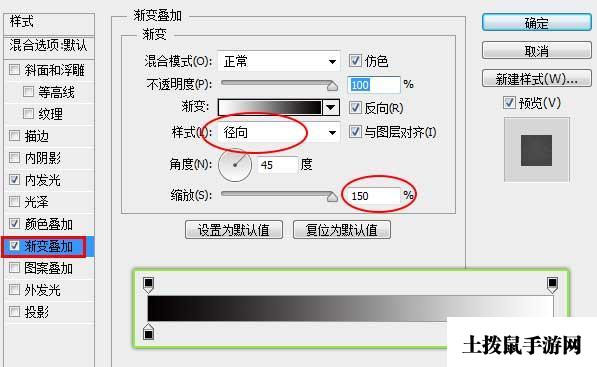
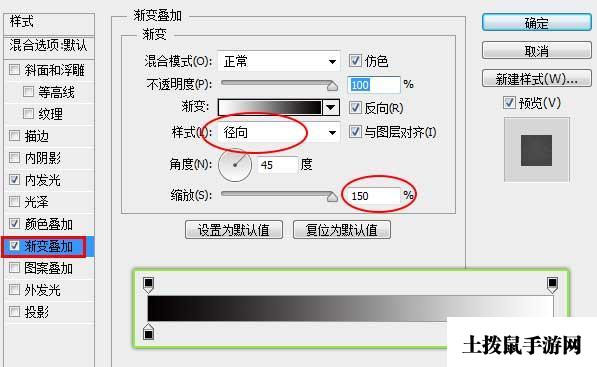
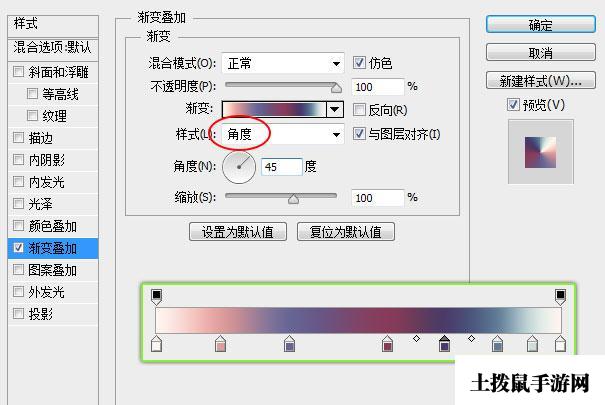
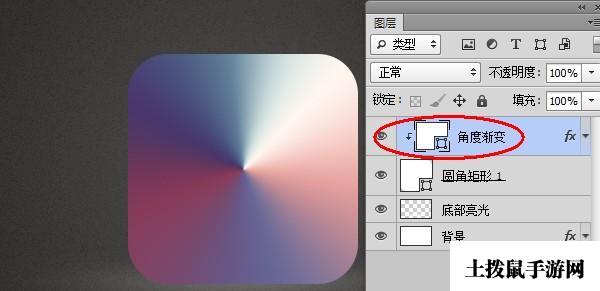
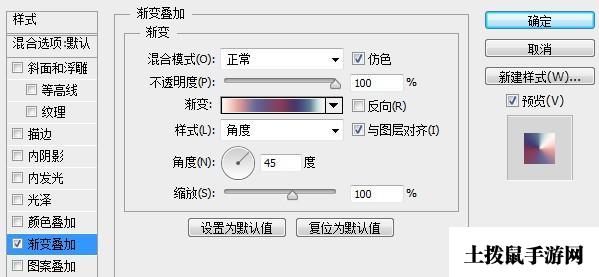
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 8、为创建的形状添加角度渐变。
 9、然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。
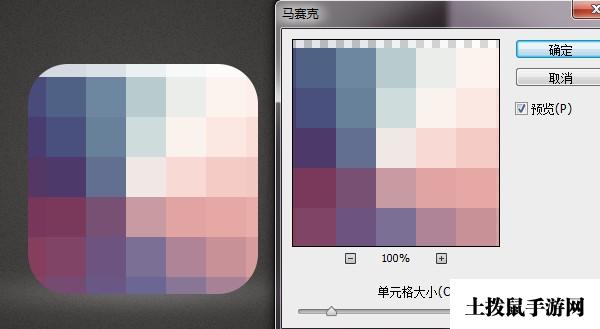
9、然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。  10、利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。
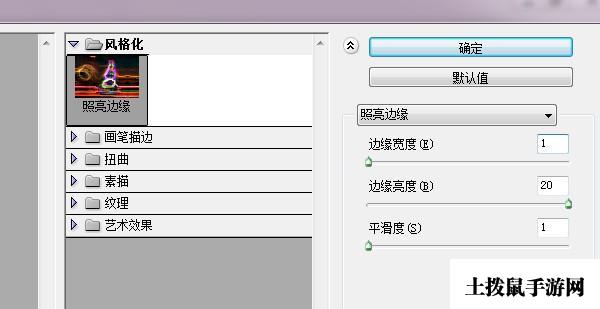
10、利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。  11、将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。
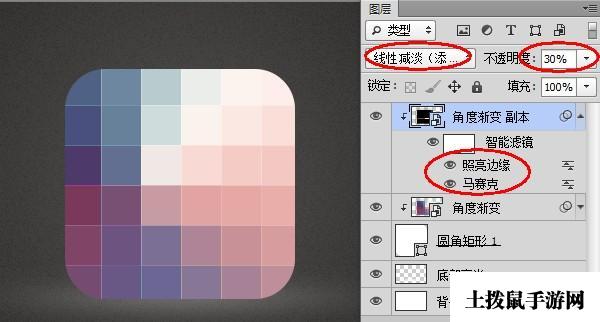
11、将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。  12、将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。
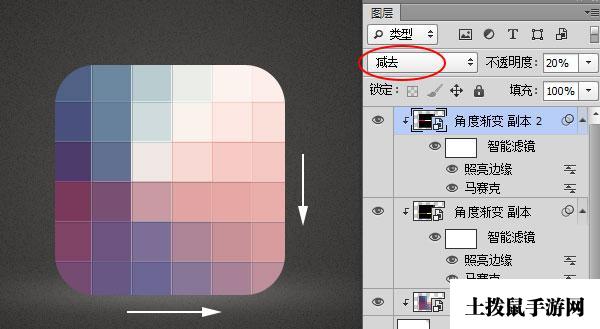
12、将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。  13、将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
13、将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

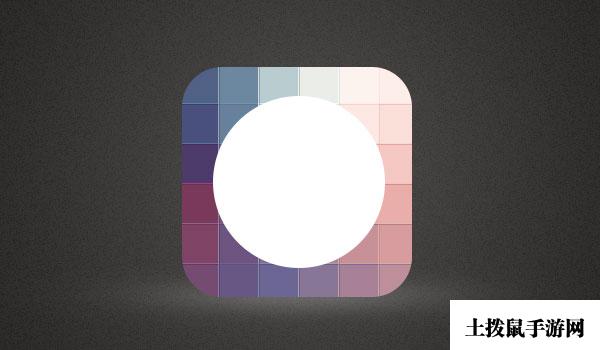
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 14、利用椭圆工具在icon中心绘制出一个正圆形。
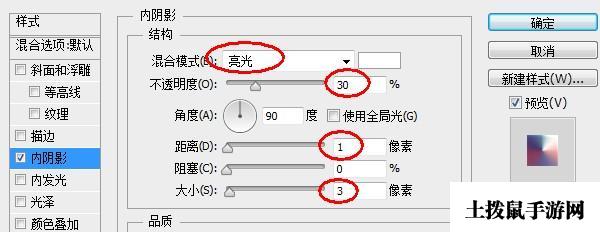
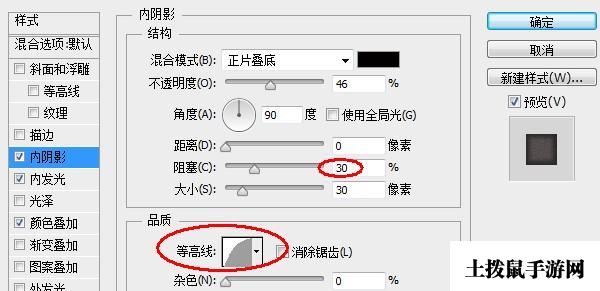
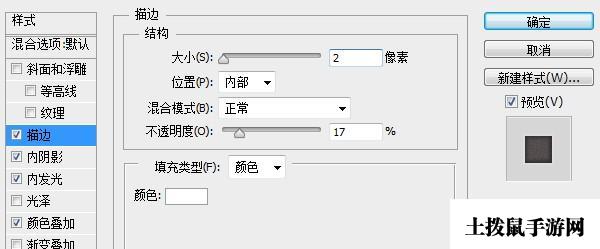
 15、然后为其添加图层样式。
15、然后为其添加图层样式。 


 16、利用椭圆工具在icon中心再次创建一个较小的正圆形。
16、利用椭圆工具在icon中心再次创建一个较小的正圆形。 
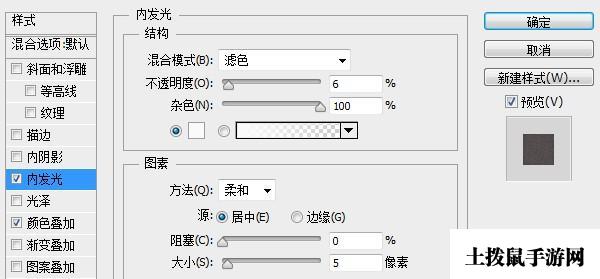
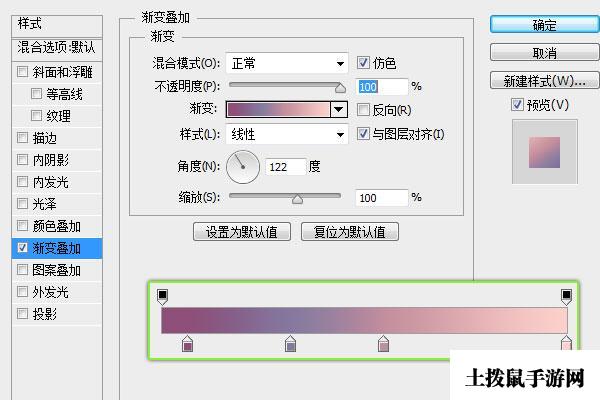
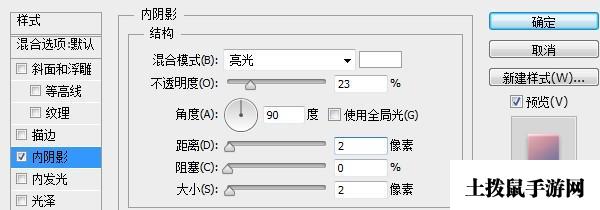
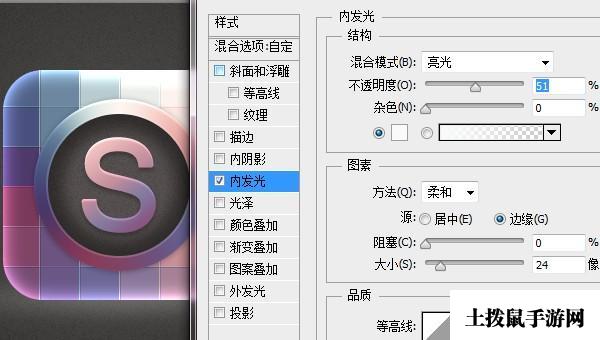
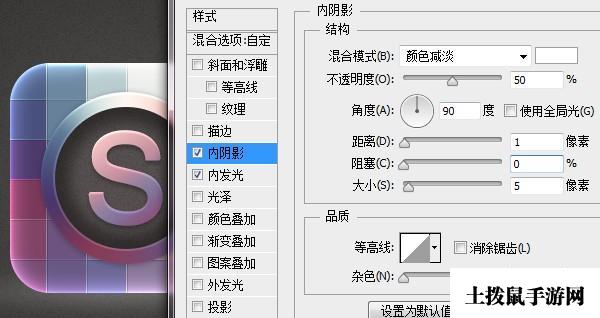
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 17、为其添加图层样式。




 18、下面我们来添加文字。
18、下面我们来添加文字。 
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 19、然后为文字添加图层样式。


 20、把第4步创建的圆角矩形图层按住Alt键向上拖动复制一份,把填充调为0,这样我们就可以不受这个图层本身颜色的控制了,而可以对图层样式进行调整。
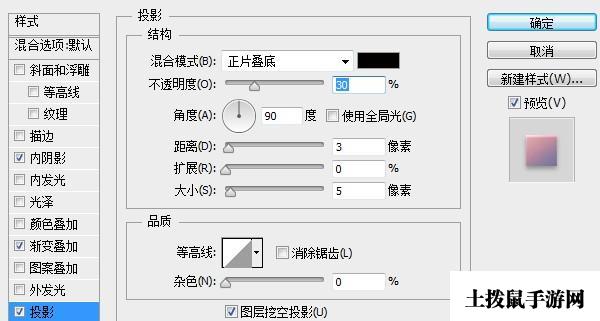
20、把第4步创建的圆角矩形图层按住Alt键向上拖动复制一份,把填充调为0,这样我们就可以不受这个图层本身颜色的控制了,而可以对图层样式进行调整。  21、给它添加图层样式。
21、给它添加图层样式。 


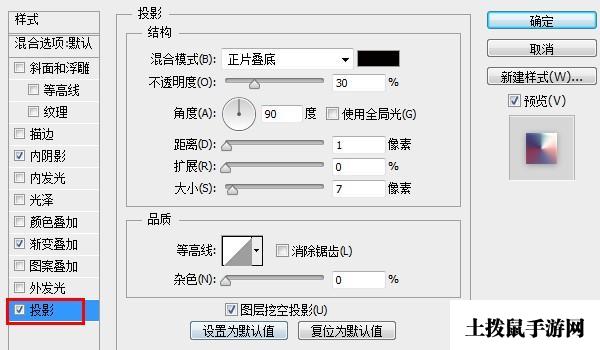
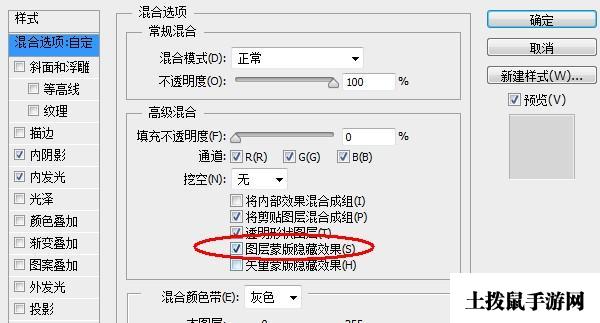
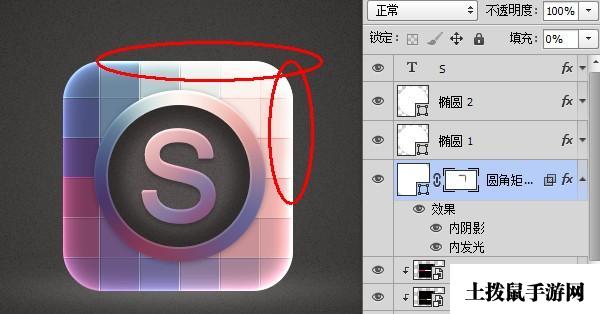
效果图由底纹、环形小框及文字三部分构成,基本上用图层样式就可以完成。底纹部分稍微复杂一点,需要用滤镜等来制作纹理。 22、双击图层,打开图层样式面板。在混合选项中,将“图层蒙版隐藏效果”勾选上。
 23、然后为图层添加蒙版,用黑色画笔将细节擦出来。
23、然后为图层添加蒙版,用黑色画笔将细节擦出来。  最后添加上倒影,完成最终效果。
最后添加上倒影,完成最终效果。 








